עיצוב אתרים הוא תחום שמתפתח ומשתנה כל הזמן, מגמות השינוי נקשרות גם בהתפתחות טכנולוגית וגם בשינויים המתרחשים במנועי החיפוש וברשתות החברתיות, בכל מקרה ההסתכלות היא תמיד עתידית בניסיון ליצר חידושים ורעיונות חדשים.
המגמות קשורות גם באנימציה ואינטראקציה ועיצוב התנהגותי וגם רטרו משנות ה 80 וה 90 שממשיכים מגמות שהתחילו בשנה קודמת וצוברים תאוצה גם השנה, אנסה לדון בכמה מהמגמות המובילות השנה.
עצה גורפת לגבי כל הטרנדים ואלמנטים של עיצוב שאפרט כאן בהמשך, יש להשתמש בהם בצורה מושכלת, מטרתם להבליט וליצור עניין על מנת להשאיר את הגולש באתר, יותר מידי מכל דבר יוצר עומס וגורם לפעולה הפוכה, אז תהיו נבונים והנה אנחנו מתחילים
1.שיפועים ודירוג צבעים
דירוג צבעים חוזר לאתרים אך השימוש בו שונה הוא נותן אפשרות לגוון ולהוסיף צבעים ועומק לאתר גם בעיצוב מינימאלי, כמו גם שיפועים נותנים תחושה של תנועה בלי ליצור אותה באנימציה.
בחירת הצבעים חייבת להיות בהתאם לצבעי התחום או המיתוג של העסק, אין לבחור צבעים אקראיים, צבעים טבעיים כגון ירוק, צהוב וכחול מושכים את העין, וכמובן אפשר להישתמש בגלגל הצבעים של אדובי https://color.adobe.com/create/color-wheel

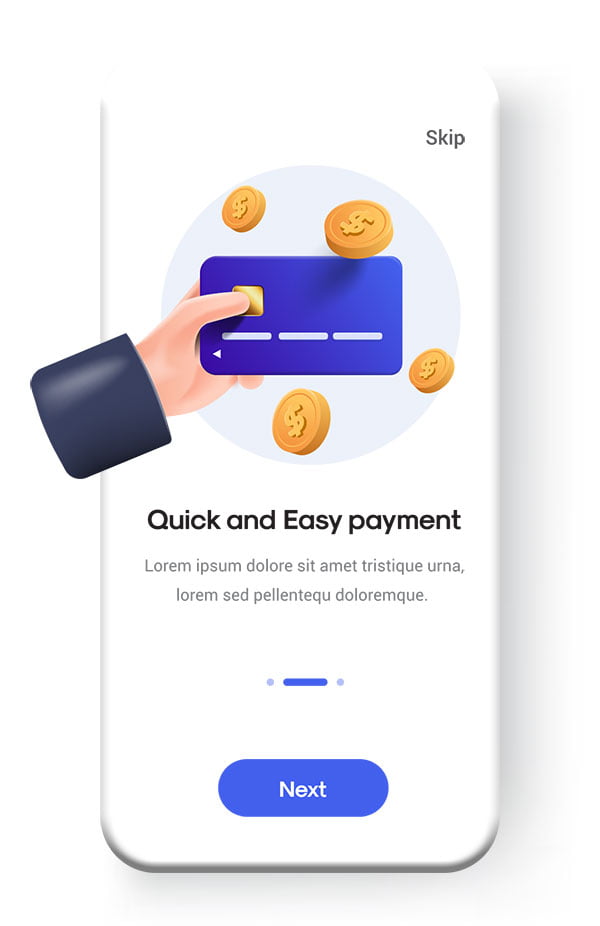
2. Claymorphism
זהו טרנד חדש של תלת מימד, שעושה שימוש בדמויות חמר (Clay) אנושיות או ידיים ואלמנטים שונים, מתאפיין בשימוש בצבעים חיים, צבעים בהירים וצבעי פסטל, האלמנטים יגיעו עם פינות מעוגלות מאוד, הצללה חיצונית והצללה פנימית, מתאים להכניס עניין באתרים מינימליסטים, מכניס אלמנטים של צבע וכיף

3. עיצוב התנהגותי
זה התחיל באפליקציות שמשנות הרגלים, דוגמא פשוטה היא אפליקציה לספירת צעדים, עד כמה זה תרם לעליית הכושר והגדלת מספר הצעדים, אפשר גם לקחת דוגמאות נוספות מעולם המדיטציה והציור, שמעודדות אנשים לעשייה, הטכניקות הולכות ומשתכללות עם הניסיון והלמידה מה מפעיל אנשים.
זה עבר גם לאתרי אינטרנט אשר משתמשים באמצעים שונים לשינוי התנהגות כי אנשים פעילים הם אנשים אשר יישארו בתוך האתר וגם יחזרו אליו

4. עיצובים שעושים קאמבק
עיצוב ממפיס – שנות ה 80 עושות קאמבק, שימוש בעיצוב שמח וצבעוני נועז לצד שחור ולבן עם צורות גאומטריות סימטריות וא-סימטריות שמאפיינות את הסגנון, למרות הזמן שעבר שימוש באלמנטים בצורה נכונה באתר יכול לשדר מראה עכשווי.
עיצוב ממפיס שובר את הנורמה ומעודד רעננות, יצירתיות וייחודיות באמצעות העיצוב. מניע תעוזה ואומץ גם בחיים ונותן לנו תזכורת שהחיים יכולים להיות מהנים.

5. גבולות גלויים:
אתרי אינטרנט למעשה בנויים מגבולות אשר לרוב הם נסתרים, שינוי המגמה היא להפוך את הקווים לריאלים ולהראות אותם כדי ליצור הפרדות במקום תכנים שהם צפים על מסך, שימוש בגבולות ומסגרות חייב לשרת את האתר ולחלק תוכן ואזורים, גם טרנד זה חוזר משנות ה 90 אבל באופן נקי יותר שמשדר חדשנות וסדר.

6. אותיות מונפשות
שימוש באותיות מונפשות בכותרות יכול לייצר תנועה אינטראקטיבית באתר, אפשר להשתמש גם שילוב של מונחים עם משמעות כפולה והדגשה של ה"טעות" כדי ליצור עניין, אנימציה בסיסית של סיבוב אותיות במעגל יכולה להשאיר את הגולש זמן נוסף באתר, אלמנטים של כניסה ויציאה בצורות שונות של חלקי משפט יוצרת חוויה של מקוריות ויצירתיות.
7. תמונת הכותרת בדף הבית
זה המקום לרושם הראשוני, הדבר הראשון שהמבקרים באתר רואים, הוא צריך ליצור עניין לגלול למטה להמשך הדף, בשנה החולפת חל שינוי תרחיש ובמקום התמונה יש שימוש הולך וגודל בטקסטים גדולים במיוחד המושכים את העין.
פונטים שמנים וגדולים במיוחד, שימוש בצבעים חד גוניים, יוצרים את האפקט הראשוני המהיר, אפשר להשתמש בטיפוגרפיה בגדלים יוצאי דופן בשילוב של אלמנטים עיצובים שונים ובסגנונות רבים, אפשר להוסיף תמונת רקע שתופסת את כל המסך, זו ההזדמנות לבלוט מול המתחרים.
8. אינטראקטיביות
איך להשאיר את המבקר באתר כמה שיותר זמן, זו שאלה שכל בונה אתרים מתבקש להתמודד איתו, והמגמה של אינטראקטיביות תופסת תאוצה, שימוש באנימציה תלת מימד, סרטונים וגרפיקה ליצירת מעורבות באתר בצורת לחיצה, גלילה, החלקה וגרירה יכולה לספק עניין בנוסף למידע שהגולש מחפש.
ניתן להטמיע היום טכניקות של אלמנטים אינטראקטיביים בלי להכביד על מהירות האתר, הגלילה באתר הופכת למסקרנת כאשר ישנם שינויים לאורך הגלישה מעבר לתכני האתר.
ניתן להוסיף אינטראקטיביות במעבר עכבר על פונטים או תמונות, אייקונים שהופכים לאנימציה, טאצ'ים קטנים של עניין יכולים להיות מעניינים אך יש לעשות זאת באופן אשר לא יסב את תשומת הלב מהתוכן שזה ליבת האתר.

9. גלילה פרלקסית
בעבר הומלץ לא לשים תוכן חשוב בחלקים תחתונים של הדף כי הגולש לא יגלול לשם, כיום גלילה היא דבר שכבר הפך להרגל בביקור באתרים או אפליקציות, וניתן להפוך את גלילת האתר למשתנה ומעניינת, אפשר להפתיע את המבקר באפקטים מגניבים, רקעים ייחודיים שנעים באופנים שונים עם הגלילה למטה הופכת אתר פשוט לחווייתי וחוויית המשתמש חשובה לצרכנות התוכן וצריכת מוצרים.
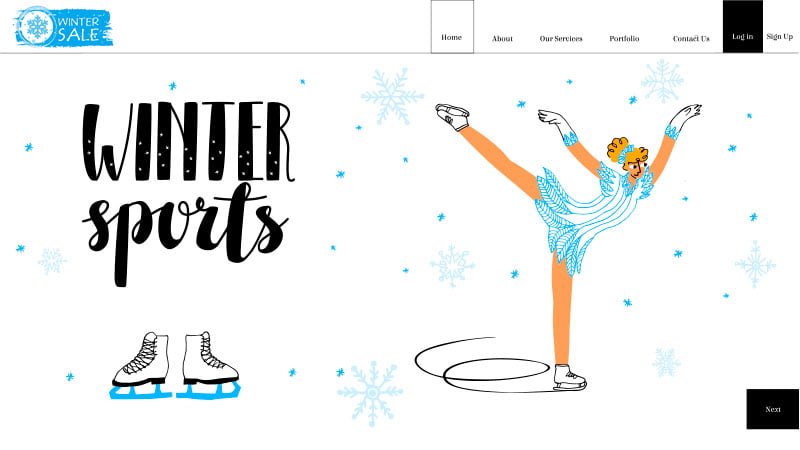
10. איורים
איורים נחשבים לאחת הדרכים הטובות ביותר להחזיק גולשים באתר. זו הייתה המגמה בשנים האחרונות וגם תשאר ב-2023. מעצבי אתרים מתנסים בכל דרך אפשרית להתבלט מהקהל והם עושים זאת בסגנון מאוד ייחודי. אפשר לשדרג את האיור הקלאסי הוקטורי הנקי בשילוב של צורות ומשטחים עם תמונות, להוסיף פילטרים לתמונות וליצור מראה יחודי שישתלב באתר, אפשרות נוספת שמתפתחת זה שימוש באיורים אבסטרקטים אשר נותנים תחושה של מרקם טבעי שנעשה באופן ידני, יצירת מראה של צבעי מים, מרקם נייר, קוים רכים של איור בדיו, פיזור ושילוב של מרקמים כאלו מוסיפים אפקט של מקוריות ועניין.

זהו עולם עצום של עיצוב, ניסיתי לגעת בטרנדים העיקריים, יתכן שיש טרנדים שאתם מכירים ולא הוכנסו הפעם, צפו לעידכונים בפוסט הבא